Do you want to add weather forecast to website (up to 120 hours and 16 days forecast)?
The customers of your weather-impacted businesses want to see the weather before they make purchasing decisions.
So, adding weather forecasts to your weather-impacted business websites is a great way to help your visitors make timely plans and grow your sales.
Besides that, many government and non-government organizations concerned about weather, agriculture, environment, safety, climate change, etc, use weather forecasts on their websites to inform people about weather conditions.
In this blog, I’ll show you how to add a weather forecast to your WordPress website in minutes without coding.
Let’s get started.
Add weather forecast to website in 4 easy steps
Step 1: Install and activate Location Weather
Location Weather is the #1 weather forecast plugin for WordPress. It powered up 12,000+ business and organization websites with beautiful and accurate weather forecasts for any location across the world. This most popular weather forecast plugin was developed by prominent WordPress plugin company ShapedPlugin and powered up 300,000+ organization and business websites and accelerated their conversion and business growth.
The powerful features, thoughtful user experience, intuitive interfaces, ease of use, regular updates, and versed and fast dedicated support team of the plugin made it the #1 WordPress weather forecast plugin.
So, let’s go to install and activate Location Weather. It’s simple.
However, if you are a fresher (future master), please see the documentation or watch the following video to install and activate the plugin.
Feel free to contact the support team for further help.
Step 2: Get a free OpenWeather map API
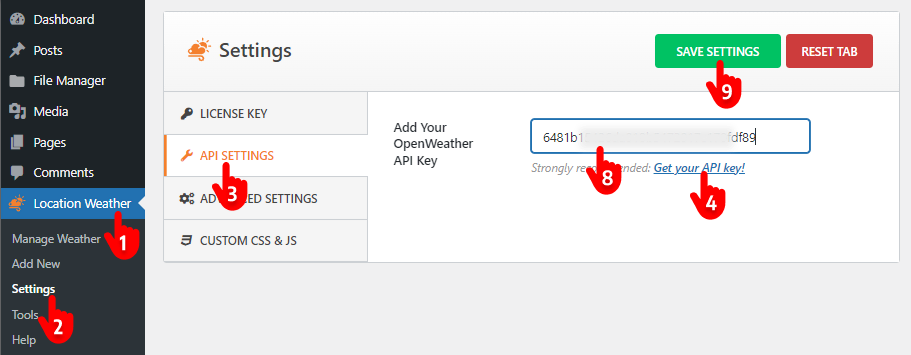
After you install and activate Location Weather, you will find it in your WordPress dashboard admin sidebar, as seen in the following screenshot. Now, follow the next simple steps to get a free API key from OpenWeather and set it in Location Weather.


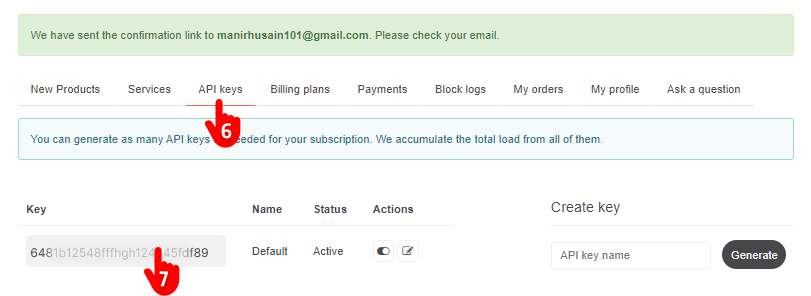
1. First, click Location Weather. → 2. Settings. → 3. API SETTINGS → 4. Get your API key. It will take you to openweathermap.org’s Sign Up page. → 5. Simply sign up with your name and email. → 6. Select the tab API keys. → 7. Copy the API key and go back to Location Weather on your WordPress dashboard. → 8. Paste your API key in the field. → 9. Click the SAVE SETTINGS button.
Note: This new free API key allows you to show current weather along with 3-hourly weather forecast widgets for up to 120 hours (5 days). To show 1-hourly forecast for 48 hours without spending a single penny, subscribe to OpenWeather’s One Call API 3.0 plan. However, this subscription requires your valid credit card information but it will not charge for up to 1000 calls per day. When it goes beyond 1000 calls per day, it will charge. So, you can limit calls to 1000 per day to avoid the charge if you don’t need more than 1000 calls per day.
Step 3: Design your weather forecast
After setting the OpenWeather API key, it’s time to jump into the main course, designing your weather forecast.
Choose a template
Select the template you like most for your weather forecast.

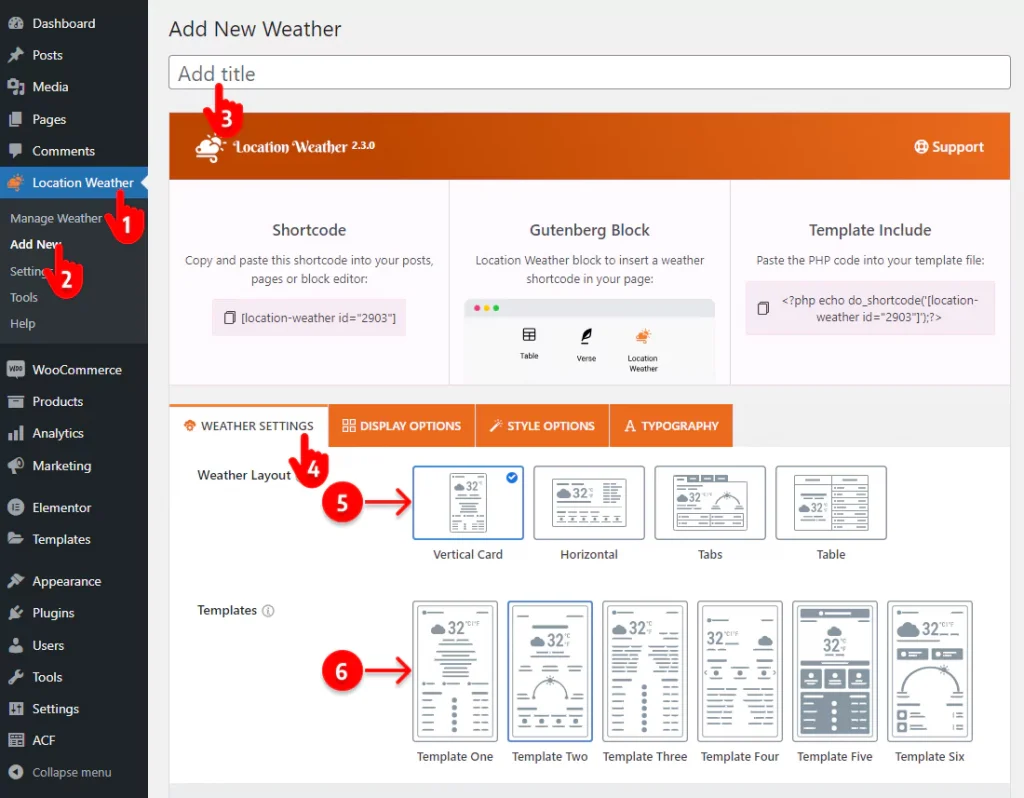
- First, click Location Weather on your WordPress admin sidebar.
- Click Add New of Location Weather.
- Give your weather forecast a title.
- Leave the WEATHER SETTINGS tab selected.
- Select the layout you prefer.
- Location Weather Pro offers you 17 customizable templates. Choose the template you like most.
- The PREVIEW button on the bottom right side helps you watch how the selected template looks and choose the best one for your website.
Set the location
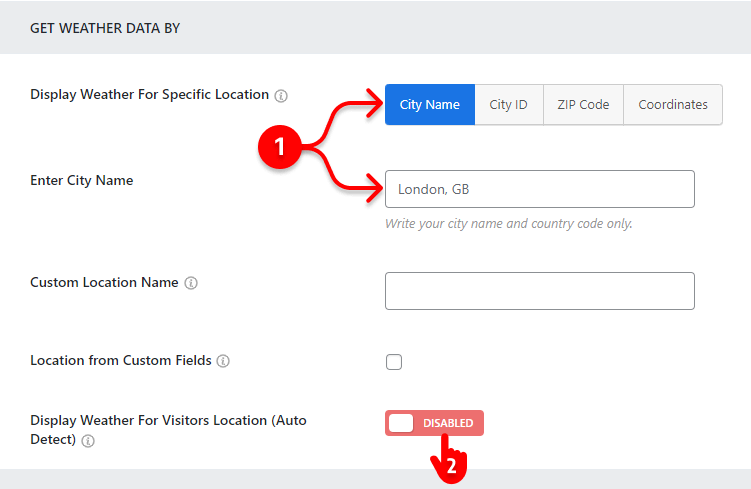
After choosing a template, set the location for which you want to show the weather. Here you have two options:
- Showing weather for your business location.
- Showing weather for your visitors’ locations.
For Instance, a booking website needs to show the weather forecasts for its service locations to attract customers to enjoy its accommodations and services in periods of good weather.
On the other hand, a news website needs to show weather widgets for its visitors’ respective locations to let them know about live weather and forecasts in their areas. With Location Weather, you can automate showing weather for visitors’ locations by enabling auto location detection with a single click.

1. Insert the city name, city ID, zip code, or coordinates (highly recommended to show forecasts with a free OpenWeather map API key) of your business location to set a weather forecast for its location. You can set up any location worldwide where your business is.
This option is for booking platforms, hotels and resorts, real estate companies, sports & event organizers, transport & tourism, amusement complexes & theme parks, educational institutes, local organizations, etc.
Besides that, Location Weather allows you to set locations from custom fields.
Moreover, you can change the location name with your business name or whatever you like.
2. Enable auto-detection of visitors’ locations.
This option is for News and media, Public safety and environment organizations, Weather-relevant services and products, and any website for a better user experience.
By the way, a basic weather forecast is now ready for your website. Click the PREVIEW button at the bottom right to watch how it looks.
However, the forecast look depends on the layout and template you select.
Now, you can dive into more configurations and customizations to make your weather forecast more user-centric and consistent with your website design style.
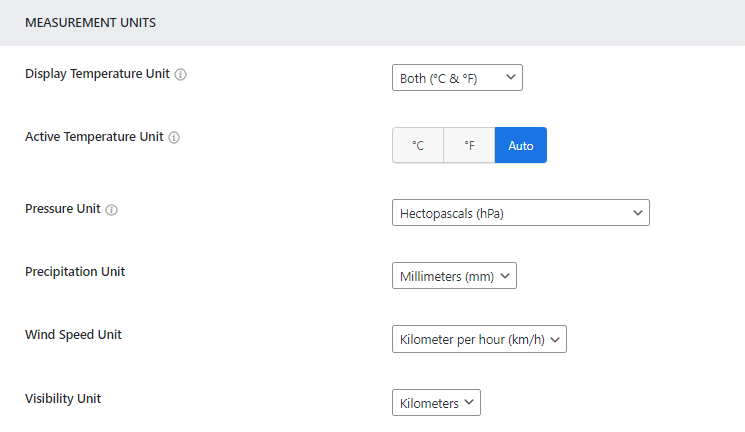
Use your visitors’ preferred weather data units
Most countries use Celsius as a temperature unit, but some still use Fahrenheit. So, you should use the weather data units that your visitors use.

Location Weather offers you many options to choose the locally preferred weather data measurement units. They include:
- Metric (°C)
- Imperial (°F)
- Both (°C & °F) Auto
- Precipitation in mm/inch
- 7 Air pressure units
- 4 Wind speed units
- Visibility in kilos/miles
- 9+ Date and time formats
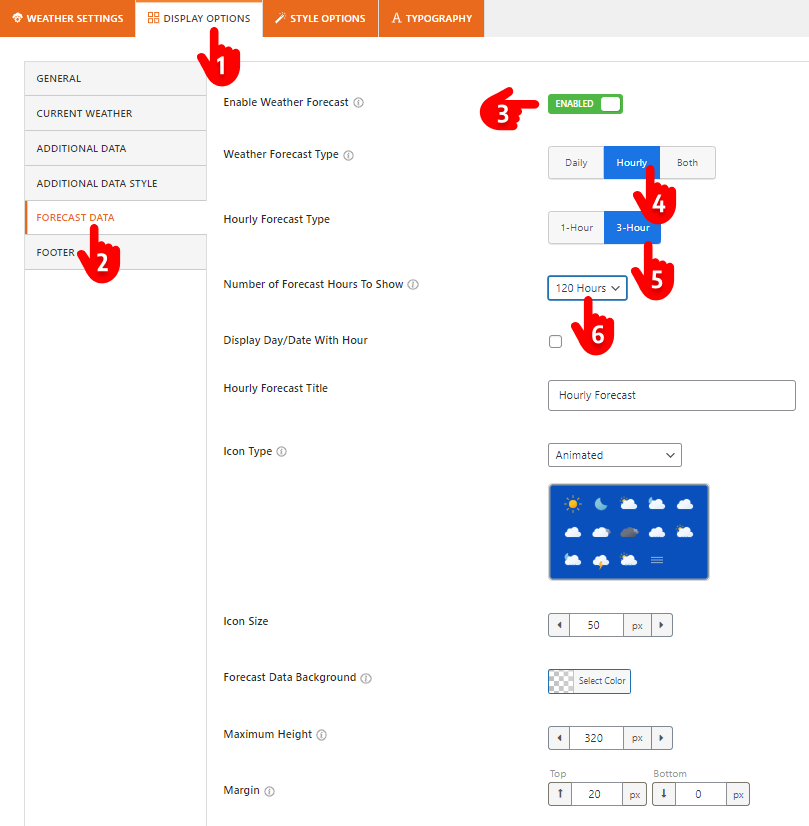
Add forecast data
Add weather forecast data how you want to display.

- First, click the DISPLAY OPTIONS tab.
- Next, click the FORECAST DATA tab on the left tab bar.
- Leave Weather Forecast enabled.
- Choose daily (required paid API), hourly, or both (required paid API) forecast options.
- Choose hourly (required paid API) or 3 hourly (free API) forecast options.
- You can show 3 hourly weather forecasts for up to 120 hours with a free API.
Besides that, you can add animated, static, line, fill, and glass morphism icons with custom sizes, custom background colors, and custom margins to your weather forecast data section.
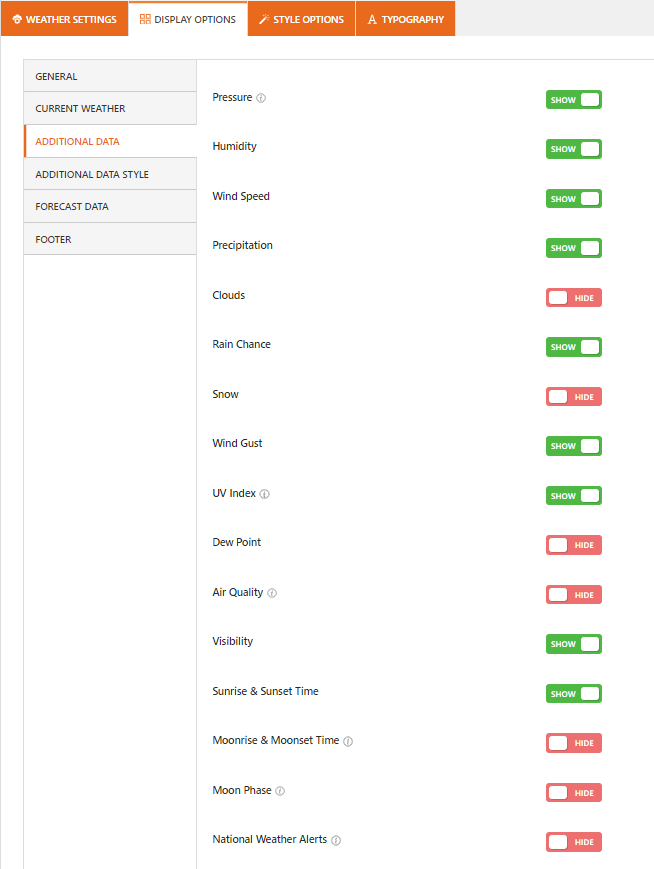
Show/hide additional weather data as per your need

Location Weather offers you 20+ weather data toggles, as seen above. You can turn on and turn off these toggles to show and hide additional weather data based on your requirements and preferences.
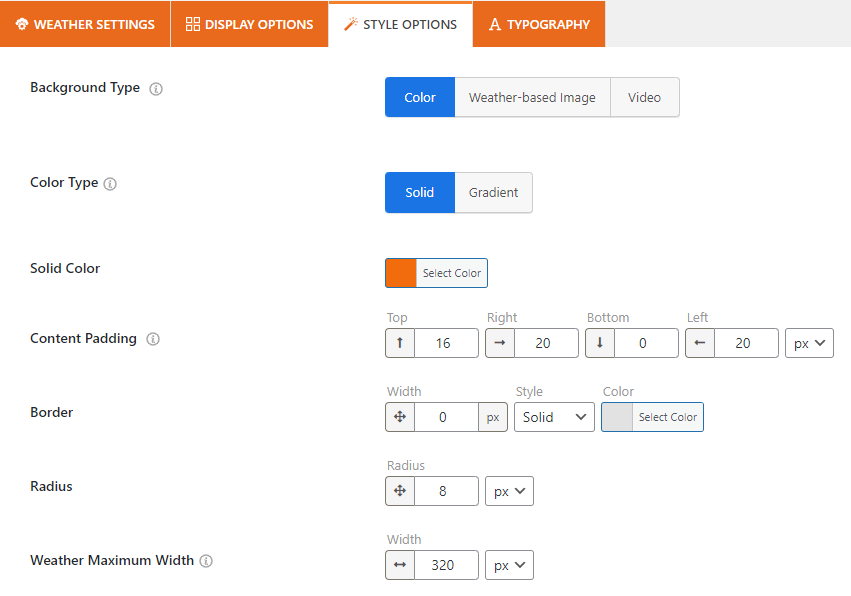
Customize your weather forecast

Location Weather is the highest-rated weather forecast plugin for WordPress. It offers you a wide range of easy-to-use customization features. So, you can craft your WordPress weather forecast exactly how you want. Some of the robust features include:
- Beautiful backgrounds based on weather conditions
- Multimedia background
- Solid, gradient, and custom color background
- Animated, static, line, fill, and glass morphism icons of custom sizes
- Custom overlay color
- Set maximum width
- Custom border, radius, and spacing
- Full-featured carousel for additional weather data and forecast (template-based)
- Advanced typography (fonts, letter & line spacing, text color, and more)
- Translation ready
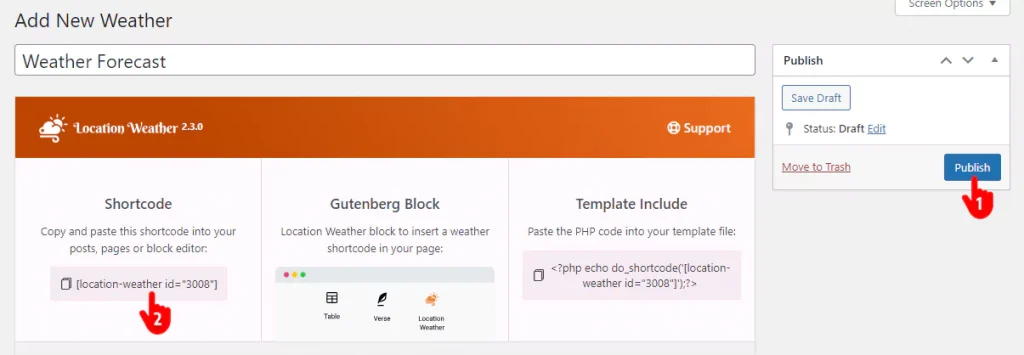
Step 4: Publish the weather forecast on your website
If your weather forecast sounds amazing, it’s time to hit the publish button to add weather forecast to website finally.

- First, click the Publish or Update button at the top right.
- Next, copy the forecast shortcode.
- Then, go to where on your website you want to publish your weather forecast and paste the shortcode.
- Lastly, hit the Publish or Update button at the top right.
Great! Your weather forecast is live. Looking wonderful!
However, besides the shortcode, Location Weather offers you a Gutenberg block and PHP code to publish your weather view in your convenient way.
Take Away
Following the four easy steps above, you can add a beautiful weather widget for your WordPress website to help your visitors and your business.
Adding weather forecasts to your website is now simple. With Location Weather, you can do it in 4 simple steps and accelerate your weather-impacted business growth.
So, let’s add a weather forecast to your website now
Now, you know the simplest way to add weather forecast to website. Do you still have any questions? Let’s discuss it more in the comment box below.
The post How To Add Weather Forecast To Website ( Up to 120h & 16d) appeared first on Location Weather.